目次
記事を投稿する
記事をあげたいときは次の手順で行います。
- 「投稿」から「新規追加」で記事を入力します。(何かのファイルから文章をコピーしたいときは、コピーしたあと貼りたい場所で右クリックし、「プレーンテキストとして貼り付ける」で貼り付けると、元の書体でなくなるためきれいに表示されます。)
- タイトル:記事のタイトル
- パーマリンク(=スラッグ):URLで表示される記事の名前。掲載日「西暦‐月-日(例.2019-03-18)」を入れます。記事が複数ある場合は後ろに「_1」とつけます。
- カテゴリー:記事の種類。該当するものにチェックを入れます。
- アイキャッチ画像:記事一覧のページで表示される画像。画像の比率は2:1で表示されます。ものによっては正しく表示されない場合もありますので、そのときはたとえば500×250、370×185(pixel)のように、ファイルの比率を調整します。カテゴリーで「お知らせ」を選んだ場合は、自動でこの画像が入る設定になっている学校様もありますが、その際、別のものを入れたい場合はその画像を選びます。
- 抜粋:記事一覧のページで表示される記事の要約。90字前後でまとめます。もし書き入れなければ、記事の内容の初めの部分が表示されます。
- 公開します。(まだ公開したくない場合は「下書きとして保存」で保存しておきます。プレビューで見え方も確認しておくとあとは公開するだけとなります。公開した後でも修正して更新できます。)
- ページ上で正しく見えていることを確認して完了です。
記事に写真を入れる
- メディアライブラリに写真をアップロードします。その際、ファイル名は日本語ではなく、英数字などのものをあげます。また、ファイルサイズは640×480(px)くらいの100KB前後のものであげてください。それより大き過ぎると、サーバーに負荷がかかり、エラーになることがあります。また、縦横の比率がこの4:3以外の場合、ページ内やアイキャッチ画像(記事一覧のページで表示される画像)でうまく表示できないときがあります。サイズの変更・編集は「ペイント」か「縮小専用(シュクセン)」などのフリーソフトでできます。
- 作成した記事の中で、写真を入れたい場所にカーソルを合わせ、「メディアを追加」。
写真が1枚のとき
- 写真を選択します。
- 右の詳細でサイズを選び、「投稿に挿入」(写真を大きく表示したくないときは、リンク先を「なし」とし、サイズは「サムネイル」か「中」を選びます)。
写真が2枚以上のとき
- 左の「ギャラリーを作成」で写真を選び、「ギャラリーを作成」。
- 写真の順番はファイルを選択した順に左から並びますが、変更したければドラッグアンドドロップでできます。カラムは1列に表示する枚数で、サイズも適宜選択し、「ギャラリーを挿入」(写真を大きく表示したくないときは、リンク先を「なし」とし、サイズは「サムネイル」か「中」を選びます)。
記事の中でリンクをはる
- リンクをはりたい語句を選択し、
 (リンクの挿入/編集ボタン)をクリックします。
(リンクの挿入/編集ボタン)をクリックします。

- 左の枠内にURLを入れ、右の「リンク設定」で「リンクを新しいタブで開く」のチェックを入れて「リンク追加」。
 (自分のホームページ内へのリンクの場合は、「リンクを新しいタブで開く」のチェックは入れないほうがよいです)
(自分のホームページ内へのリンクの場合は、「リンクを新しいタブで開く」のチェックは入れないほうがよいです) - 下記のように表示されるようになります。

記事の中でルビ(文字の上にフリガナ)を振る
ルビは次の3通りが使えます。
例1)熟語:学校(がっこう) 実際には( )を《 》として入力します(以下も同じ)。
学校《がっこう》
例2)造語:|EURO(ユーロ) |光の戦士(ウルトラマン) 言葉の前に縦棒(|)を入れます。
|EURO《ユーロ》 |光の戦士《ウルトラマン》
例3)傍点:((これが大事)) かっこを二重にしてくくります。
《《これが大事》》
記事の中に動画を入れる
- Youtubeでアカウントを作り、ログインして動画をアップロードします。
(詳しくは公式ホームページをご覧ください。) - 動画のURLを直接コピー&ペーストします。
例)“https://www.youtube.com/watch?v=_fW3iB_1XgM” “ ”はつけません。直接置きます。
https://www.youtube.com/watch?v=_fW3iB_1XgM
PDFを投稿する
基本的には記事を追加するのと同じ要領ですが、内容の部分だけ方法が異なります。
- 下記のコードを[~]ごと内容にコピー&ペーストし、下書き保存します。
[wonderplugin_pdf src=”URL” width=”100%” height=”600px” style=”border:0;”] - メディアライブラリにPDFをアップロードします。
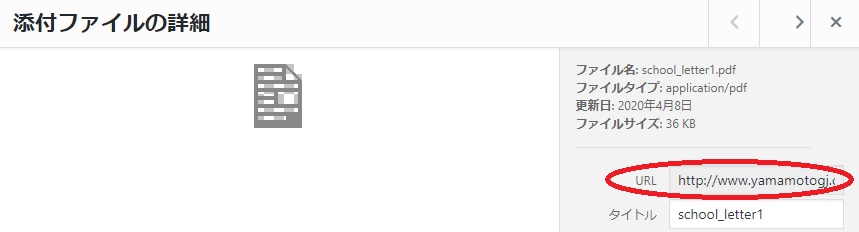
- アップロードしたファイルをクリックし、右のURLをすべて選んでコピーします。

- 下書きした内容のコードで、「’URL’」の「URL」を消し、そこにペーストします。
例)[wonderplugin_pdf src=”https://www.yamamotogj.com/wordpress/wp-content/uploads/2020/04/school_letter1.pdf” width=”100%” height=”600px” style=”border:0;”] - プレビューして正しく表示できるかを確認して「更新」。もしうまく表示されなければ、上記の「” “(ダブルクォーテーション)」を「’ ‘(シングルクォーテーション)」に変えてみてください。
保護者がダウンロード・印刷できるようにするにはPDFにリンクを貼ります。
- 左メニュー「メディア」より対象のPDFを開きます。
- 「URLをクリップボードにコピー」をクリック(タップ)し、画面を閉じます。
- PDFの記事を開き、PDFの下に「ダウンロード」と入力し、入力した「ダウンロード」の文字を選択します。
- タイトル下に並んでいるマークから「リンクの挿入/編集」をクリック(タップ)します。
- 右クリックして貼り付けます。
- 右の歯車マーク「リンク設定」を開き、「リンクを新しいタブで開く」のチェックを入れて「リンク追加」をクリック(タップ)します。
行事予定の入れ方
行事予定をあげたいときは次の手順で行います。
- 「イベント」から「新しく追加」で行事予定を入れていきます。
- タイトル:予定のタイトル
- パーマリンク(=スラッグ):URLで表示される予定の名前。予定日「西暦‐月-日(例.2019-05-28)」を入れます。記事が複数ある場合は後ろに「_1」とつけます。
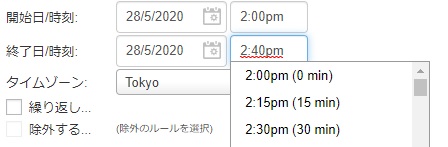
- イベントの日付と時刻:時刻が設定されている予定なら「開始日/時刻」「終了日/時刻」を選びます。もし該当する時刻がなければ変更します。
例1)5/28 午後2:00~2:40 の場合

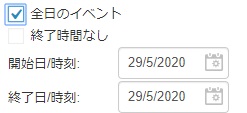
特に時刻の予定がなければ「全日のイベント」にチェックを入れます。
例2)5/29

- 「メディアに追加」下の白い欄:予定内容を書きます。
- 公開します。(まだ公開したくない場合は「下書きとして保存」で保存しておきます。プレビューで見え方も確認しておくとあとは公開するだけとなります。公開した後でも修正して更新できます。)
- ページ上で正しく見えていることを確認して完了です。

日程表での表示 
月別での表示 - 日付をまたぐ予定の場合、次のように入力します。
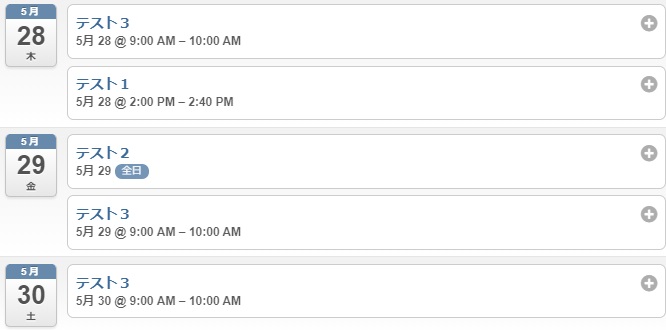
例3)5/28~5/30 毎日午前9:00~10:00 の場合初日の日付で設定し、繰り返しにチェックを入れます。出てきた画面で「終了」を「日付中に」、「日付中に」を予定の最終日にします。
適用すると下のようになります。

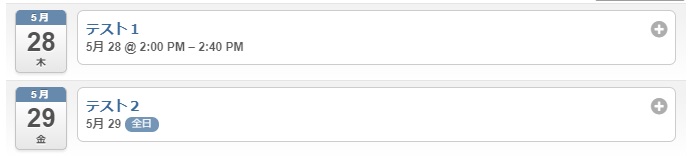
- 公開すると、ページ上では下のようになります。(1日の中では「全日」が最上位に、あとは時系列に表示されます。)

日程表での表示 
月別での表示
行事予定に記事をリンクさせる
たとえば行事終了後、記事をあげたときに予定表からもその記事を読んでもらえるようにリンクさせる方法です。
- 記事を公開してページ上で開きます。
- URLをコピーします。
- イベントの編集画面で、下の記事内容を書く欄にコピーしたURLをはりつけて更新します。
- 予定表からリンクがはられていることを確認して完了です。
行事を下書き状態に戻す
- すべてのイベント(イベント一覧)で、対象のイベントを「クイック編集」。
- ステータスを「公開済み」から「下書き」へ変更し、「更新」。

- ページ上で正しく見えていることを確認して完了です。
行事をキャンセルする
- すべてのイベント(イベント一覧)で、対象のイベントを「ゴミ箱へ移動」。もし削除したいイベントが複数あれば、左のチェックボックスにチェックを入れて「一括操作」を「ゴミ箱へ移動」にして「適用」。
- 一覧の上の「ゴミ箱」の中にイベントが入ります。

- 「ゴミ箱」へ移動して「ゴミ箱を空にする」。(チェックを入れていなくてもすべて消えます。)
- ページ上で正しく見えていることを確認して完了です。